L’une des nouvelles fonctionnalités les plus intéressantes de SharePoint 2010 est, selon moi, la possibilité de modifier facilement le contenu d’une page SharePoint et ne plus être pris dans une mise en page statique. Cependant, le fait de pouvoir mettre du HTML et des webparts entremêlés sans la barrière “physique” du webpart apporte certains problèmes d’édition. Voici une petite mise en contexte et quelques astuces pour l’édition de page web dans SharePoint.
Mise en contexte
En SharePoint 2007, nous avions des pages de webpart (Webpart Page) avec un nombre de zones fixe. Chaque zone/colonne (webpart zone) pouvait seulement contenir des webparts (webpart d’image, webpart d’éditeur de contenu, webpart de liste, …) si nous voulions mettre du HTML ou du javascript nous devions utilisé un webpart “éditeur de contenu ». Tous les contenus étaient encapsulés dans un webpart.
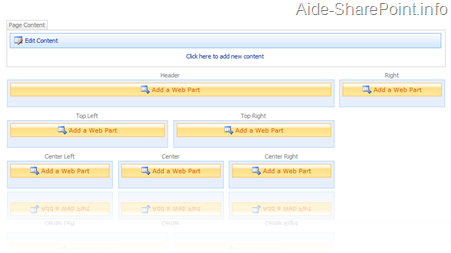
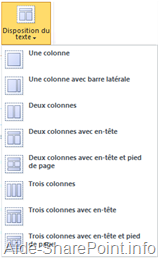
En SharePoint 2010, nous avons maintenant la possibilité de modifier l’apparence de la page par le bouton “Disposition du texte” que vous trouverez dans l’onglet “Format du texte” du ruban.
Ce bouton vous permet d’avoir des rendus 1, 2 ou 3 colonnes ainsi que d’autres variations. Chaque disposition vous permet d’écris du HTML à même la page dans un mode WYSIWYG. On a plus de besoin du webpart d’éditeur de contenu… ou presque !
Les astuces
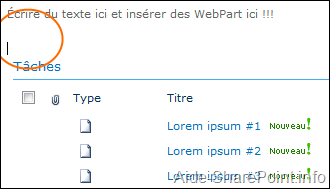
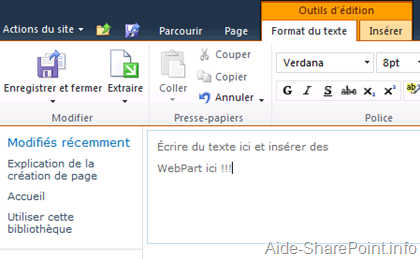
- Ctrl-Z est votre ami. Il arrive souvent que lors de la suppression d’un espace proche d’un webpart l’efface. Dans ce genre de situation, vous faites “Ctrl-Z” pour annuler la dernière opération.
 Par exemple, dans l’image ci-haut, si je fais “back space” pour efface l’espace avant le curseur, je perds mon webpart qui est après le curseur.
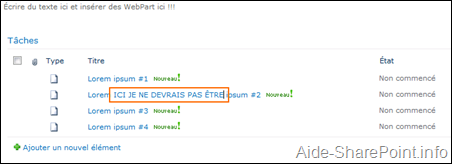
Par exemple, dans l’image ci-haut, si je fais “back space” pour efface l’espace avant le curseur, je perds mon webpart qui est après le curseur. - Il est possible d’arriver avec le curseur dans un webpart (voir image ci-bas).
 Si cela vous arrive, ne vous inquiétez pas lors de la sauvegarde de votre page, votre texte ne sera pas conservé.
Si cela vous arrive, ne vous inquiétez pas lors de la sauvegarde de votre page, votre texte ne sera pas conservé. -
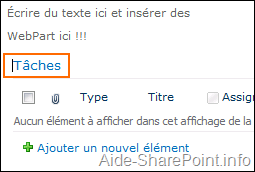
 Le déplacement de webpart est moins évident qu’en SharePoint 2007. Vous pouvez déplace un webpart en le cliquant-glissant le webpart d’une zone à une autre. Pour commencer le cliquer-glisser, vous devez avoir une icône de “main” sur le titre du webpart. (La zone indiquée en rouge ci-bas)
Le déplacement de webpart est moins évident qu’en SharePoint 2007. Vous pouvez déplace un webpart en le cliquant-glissant le webpart d’une zone à une autre. Pour commencer le cliquer-glisser, vous devez avoir une icône de “main” sur le titre du webpart. (La zone indiquée en rouge ci-bas)
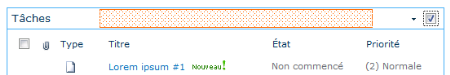
 Vous enfoncez le bouton gauche de votre souris et glisser le webpart jusqu’a la zone (colonne) désirez. Lorsque vous voyez le curseur “|” clignoter dans la zone de destination vous pouvez relâcher le bouton de gauche. Le principal problème de cette manoeuvre est que l’utilisateur n’a pas de rétroaction (feedback) graphique de sont déplacement.
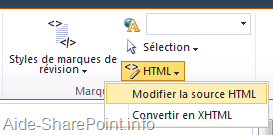
Vous enfoncez le bouton gauche de votre souris et glisser le webpart jusqu’a la zone (colonne) désirez. Lorsque vous voyez le curseur “|” clignoter dans la zone de destination vous pouvez relâcher le bouton de gauche. Le principal problème de cette manoeuvre est que l’utilisateur n’a pas de rétroaction (feedback) graphique de sont déplacement. - Il est possible d’éditer le contenu HTML de la page. Pour ce faire, il faut utiliser le bouton “HTML” dans l’ongle “Format du texte” du ruban.
 Il est a noter que le bouton HTML présente seulement le HTML de la zone dans laquelle le curseur est et non tout le HTML de la page.
Il est a noter que le bouton HTML présente seulement le HTML de la zone dans laquelle le curseur est et non tout le HTML de la page. - Si vous voulez ajouter du javascript pour, par exemple, présenter
 le bouton météo de MétéoMédia ou un intégrer un lecteur Flash vous avez avantage à utilisé le webpart “éditeur de contenu” pour que cela fonctionne bien. Lorsque nous ajoutons du javascript dans les pages, SharePoint semble faire le ménage.
le bouton météo de MétéoMédia ou un intégrer un lecteur Flash vous avez avantage à utilisé le webpart “éditeur de contenu” pour que cela fonctionne bien. Lorsque nous ajoutons du javascript dans les pages, SharePoint semble faire le ménage.
Finalement, soyez vigilant lors de vos premières utilisations de l’édition “inline” et prenez le temps de bien apprivoisé SharePoint 2010 ! 😉 Le fait de pouvoir éditer “inline” les webparts et le HTML est très intéressant, mais l’expérience utilisateur n’est pas parfaite.
Happy éditing…




Ping : Les premières impressions… SharePoint 2010 | Aide et tutoriel sur Microsoft SharePoint